新手入門,如有錯誤,歡迎指正~~~
系列文章同步更新於部落格
上一章節已經完成 一對一視訊聊天室 的功能,
本章會帶點之前沒提到的事件監聽,來更了解整個連線狀態的變化~
function createPeerConnection() {
peer = new RTCPeerConnection();
peer.onicecandidate = /** ... */;
peer.ontrack = /** ... */;
peer.onnegotiationneeded = /** ... */;
peer.onconnectionstatechange = /** ... */;
peer.oniceconnectionstatechange = /** ... */;
peer.onicegatheringstatechange = /** ... */;
peer.onsignalingstatechange = /** ... */;
}
onicecandidate: 當查找到相對應的遠端端口時會做onicecandidate,進行網路資訊的共享。
ontrack: 當完成連線後,透過該事件能夠在遠端傳輸多媒體檔案時觸發,並處理接收。
onnegotiationneeded: 每當 RTCPeerConnection 要進行會話溝通(連線)時,第一次也就是在addTrack後會觸發該事件,
通常會在此處理createOffer,來通知remote peer與我們連線。
onconnectionstatechange: RTCPeerConnection.connectionState 屬性值的變化。
oniceconnectionstatechange: RTCPeerConnection.iceConnectionState 屬性值的變化。
主要就是 ICE agent 作為代理,管理網路連線的狀態。
當我們先前註冊的 onicecandidate 事件時,會陸續發送經由ICE 查找的 candidate,並傳送給remote peer 匹配,
匹配中狀態及為 checking,當匹配成功時狀態為 completed,當某方斷線時狀態為 disconnected。
onicegatheringstatechange: RTCPeerConnection.iceGatheringState 屬性值的變化。
主要顯示ICE agent 找尋可用的candidate時的搜尋狀態。
gathering: 搜尋中。在此期間找尋到的 candidate 都會透過 onicecandidate 傳送給remote peer去匹配。complete: 結束搜尋,但當有接收到新的 candidate 時,狀態又會改為 gathering。onsignalingstatechange: RTCPeerConnection.signalingState 屬性值的變化。
主要負責signaling的狀態管理。


由此可知,能夠監控該狀態變化來測試整個signaling交換過程有沒有問題~
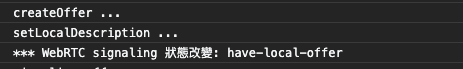
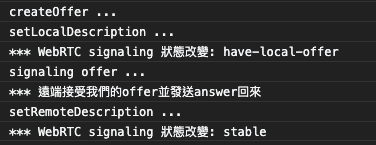
來看看實際上狀態變化,以之前的範例來說。
發送端:

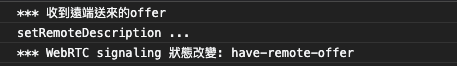
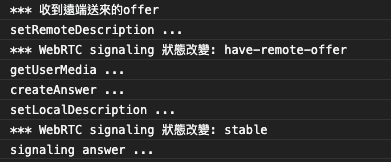
接收端:

其餘上述的事件監聽對流程上或是狀態變化上有疑問,也都可以藉由console來了解哦~
這些事件都是各自負責不同屬性的狀態管理(state machine),
也因此 關閉連線 的功能可以藉由監聽 iceConnectionState 的狀態來響應功能的觸發;
理解這些事件也能更加了解整個WebRTC p2p 連線的步驟~
